WEBの表示速度が遅いので、見直しです。

今回設定で、かなりページの表示がおかしくなったので、テストしながら、項目を変更し、最終の出来でコメント追加しましました。そのため、キャプチャー画面をそのまま信頼してはダメです。

PageSpeed Insights の結果(上記)です。実際の表示時間は遅いですが、スコア自体は満足出来るレベルになりました、その備忘録として記録。これまで、てきと〜に設定していたことで、キャッシュの有効活用が出来ていない状態が判明し、対策前の画像はありませんがパフォーマンス60台でした。
サーバ環境は、lolipop,ハイスピードプラン,PHP8.1,wordress6.3.2 あくまでも私の備忘録です、事前にバックアップ採取して、設定触るのは慎重に。
手順
- テーマ”Cocoon”と”LiteSpeed Cache”の2重設定を確認
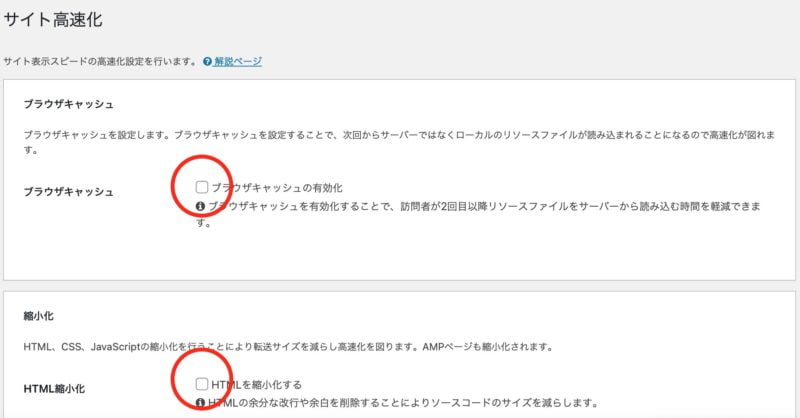
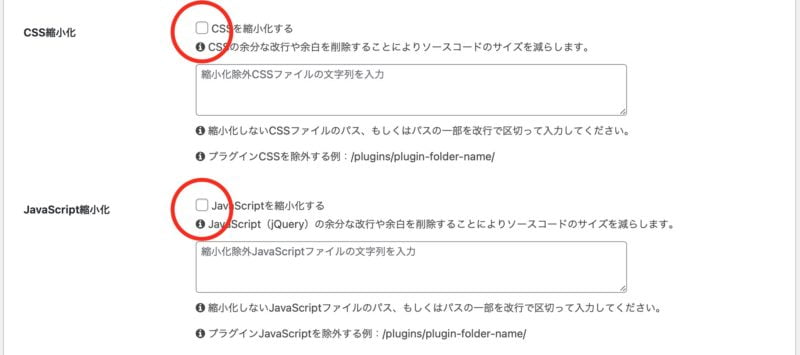
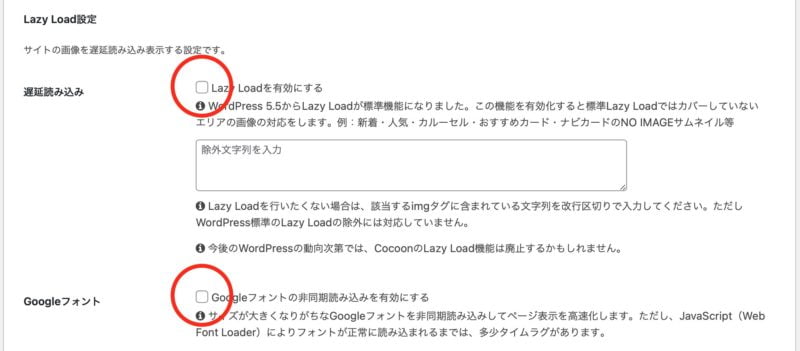
- Cocoon高速化設定項目を見直して、無効化
- LiteSpeed Cacheで同等項目を有効化
- LiteSpeed Cacheを更にチューニング(ほぼ適当)
実際の内容
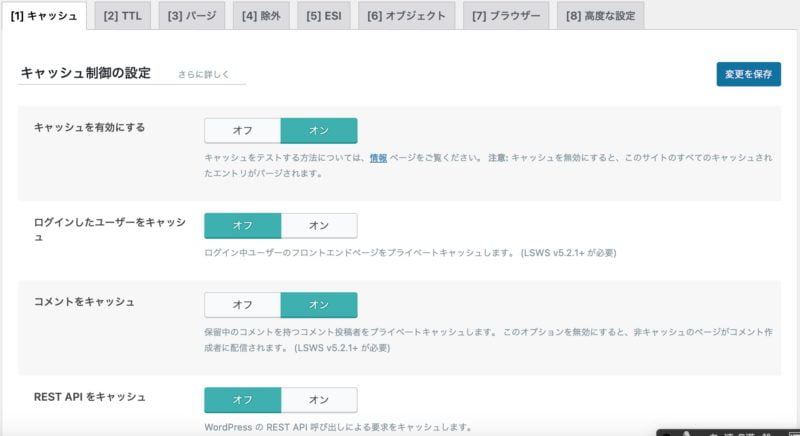
1:Cocoon設定>高速化と、LiteSpeed Cache>キャッシュ>キャッシュの有効が両方ONであれば、ダブり項目の見直しが必須。
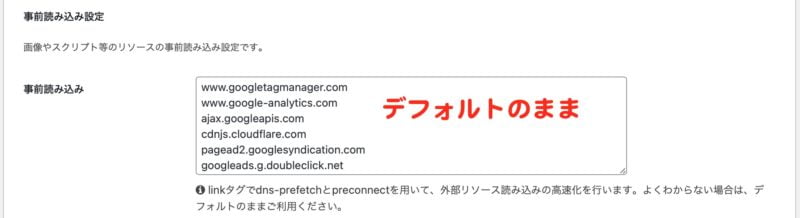
2:Cocoonの作者もLiteSpeedをお勧めされているので、Cocoonの高速化設定を無効に変更。但し、事前読み込みだけは触らない。




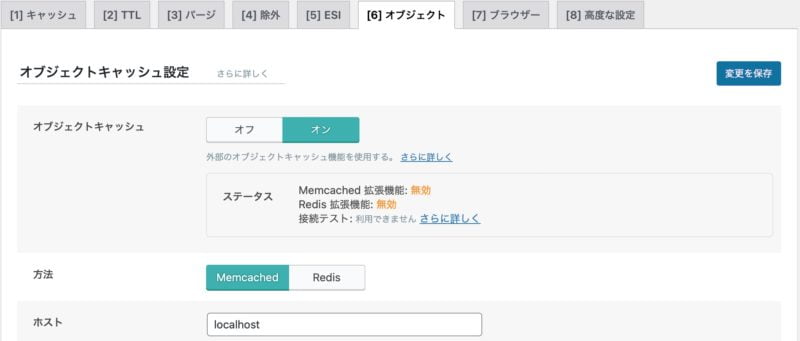
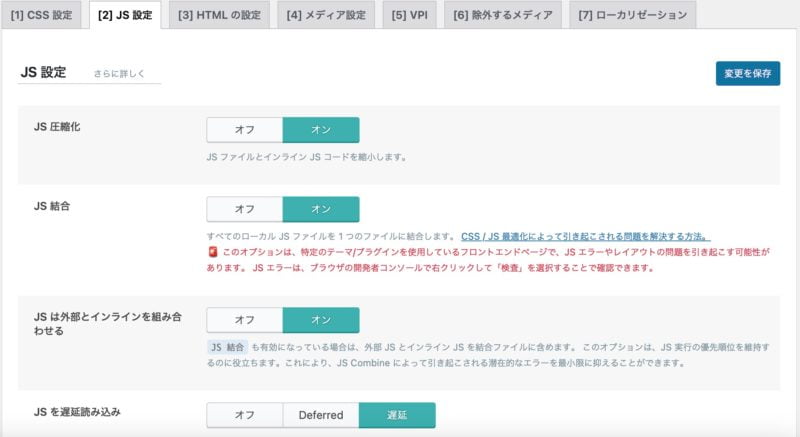
3:LiteSpeedでの該当項目を有効に変更

 ※モバイルキャッシュをONにしないとスマホの画面が崩れました。
※モバイルキャッシュをONにしないとスマホの画面が崩れました。




 ※CCS結合(OFF)、UCSSを生成する(OFF)PCでの表示が崩れます。
※CCS結合(OFF)、UCSSを生成する(OFF)PCでの表示が崩れます。


 ※JS結合も安定重視のため(OFF)
※JS結合も安定重視のため(OFF)

 ※クエリ文字列削除とGoogleフォントを削除安定重視のため(OFF)
※クエリ文字列削除とGoogleフォントを削除安定重視のため(OFF)


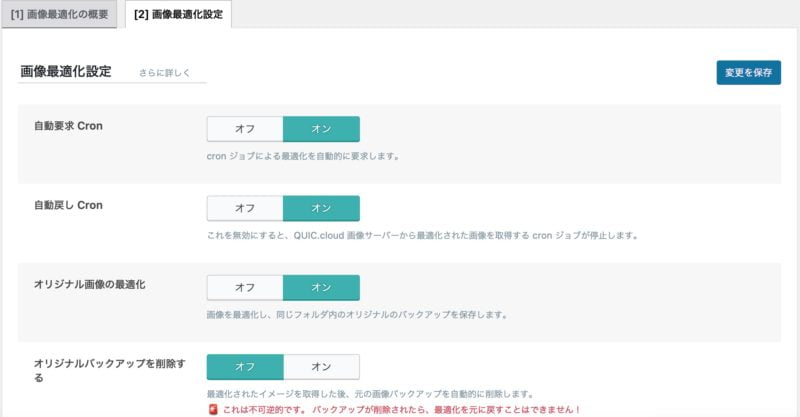
 ※LQIPクラウドジェネレーターとバックグラウンドでのLQIPの生成も安定重視のため(OFF)
※LQIPクラウドジェネレーターとバックグラウンドでのLQIPの生成も安定重視のため(OFF)
4.LiteSpeed Cacheを更にチューニング
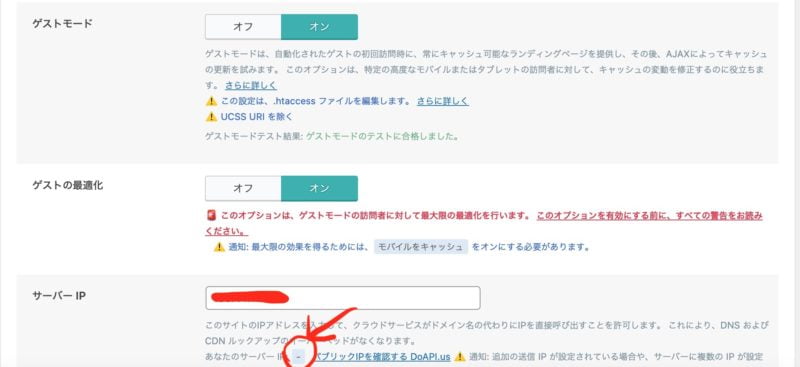
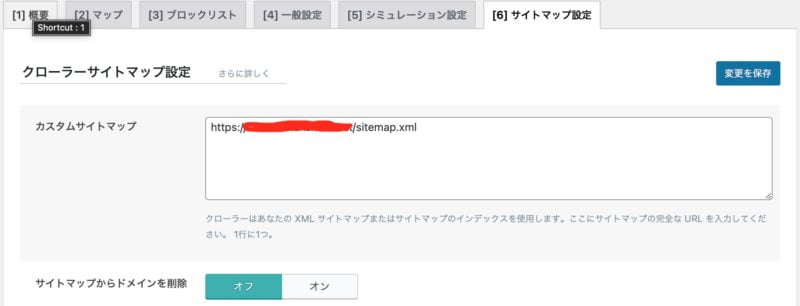
ほぼ適当ですが、やっていたほうが、良いみたい。 ・ドメインキーは「ドメイン要求」をクリックすると入手出来る。 ・サーバーIPは、あなたのサーバーはの右をクリックすると表示されるので、コピペ ・サイトマップはご自分のサイトマップを登録。 ・データベースのお掃除、ゴミ箱、期限切れ、不用な下書きなど要らないものは削除





最後にツールボックスのパージタブで、すべてをパージするをクリックして終わりです。




コメント